svgtoquiz
The svgtoquiz script generates graphical question/answer pairs for flash-card programs, like:
- The Mnemosyne Project, which has some great features including a spaced repetition scheduling algorithm that aims to optimise learning, and the ability to embed latex renderings—including characters from the IPA—and images. I personally use Mnemosyne, and it is the default output format of svgtoquiz.
- ndsrs, a
spaced-repetition flash-card program for the Nintendo DS.
See below for some screenshots.
There is an
--export=ndsrsoption in svgtoquiz for generating an ndsrs import file. This feature was developed with the information and testing of Uwe Beiküfner. - Support for other flash-card programs can be added via export plugins. Please contact me if interested.
Svgtoquiz generates card sets for memorising details of images, such as
states or countries from a map, or the names of bones or muscles from a
schematic of the body.
It reads an svg file and
extracts all path elements whose id attributes
match a given regular expression.
It highlights each path in turn, by changing the fill colour, and produces
image files that Mnemosyne can read.
The script also produces an XML file, containing a set of questions and answers
linked to the generated graphic files, for import into Mnemosyne.
If the id values are not suitable as questions, a separate csv file can be created, in Excel
for example, to map each id value to more appropriate text.
Many svg files can be found on the Internet, for example at Wikimedia Commons (especially the maps section). For example this map of the USA was used to produce cards for memorising the fifty united states of America.


By default the script considers all path elements that have an id attribute,
but there is also a --groups option that processes svg groups
at a given depth, and options --enter-group and
--not-enter-group that take regular expressions describing
which groups to enter (treat transparently) and which to handle as elements
(treat opaquely).
This web page, some examples in the distribution, the output of the
-h option, and the source code itself are currently the only
documentation, I plan to add a manual page as time permits.
Please email me examples that
do not work, or, even better, send patches!
Extracting and naming image elements
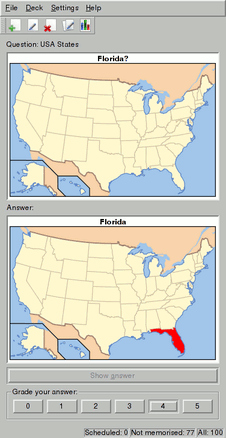
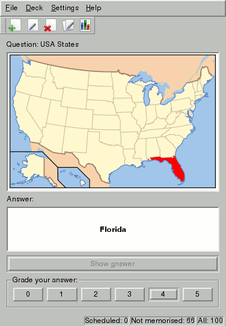
The set of flash cards produced by svgtoquiz comprises both images and
textual labels, for instance ‘Florida’ in Figure 1.
By default the labels are taken from the id attributes of the
svg path elements.
Sometimes, however, the names of these elements are not helpful, for example
a particular country may have the id
‘path1208’ instead of more informative text.
Also, only some of the paths should normally be turned into question/answer
pairs.
There are two ways to add meaningful labels. Either edit the svg source and
use regular expressions to select paths, using options --id-regex
and --not-id-regex.
Or create an auxiliary csv file that maps ids to labels, possibly using the
--match-csv option to ignore ids not listed inside the file.
Editing svg labels in Inkscape
This technique has the advantage of enhancing the original svg image, although extra care must be taken to preserve groupings.
- Open the svg image in Inkscape.
- Select all the elements and choose
Ungroupfrom theObjectmenu. It may be necessary to repeat this step multiple times. Svgtoquiz ignores the ids of grouped elements. - Right-click on any element and choose
Object Properties. Leave the window that appears open for the remainder. - Click on each element in turn, edit the id and label in the properties
window and click
set. The id may only contain ASCII characters. Consider using ids that can be matched with a regular expression, for example: precede each with an underscore. - Finally save the image.
Creating an auxiliary csv file
When processing an svg file, svgtoquiz automatically looks for a csv file with a matching name. The csv file has one row for each path, ids are matched against the first column, and labels are taken from the second. An example extract from a csv file is shown on the left in Figure 2, below.
| ... | |
| FL | Florida |
| GA | Georgia |
| HI | Hawaii |
| ID | Idaho |
| IL | Illinois |
| IN | Indiana |
| IA | Iowa |
| KS | Kansas |
| KY | Kentucky |
| LA | Louisiana |
| ... | |

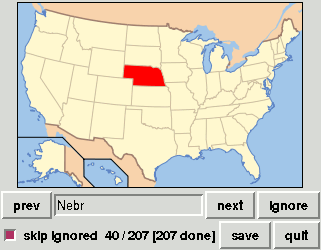
This file can be created in a text editor or spreadsheet, but because relating ids to labels can be tedious, svgtoquiz has a feature for editing the file, Type:
svgtoquiz.py --gui-csv-edit <filename>
An editor window, as per Figure 2, will appear.
The image size can be adjusted with the --zoom option.
Each path is presented in turn, the
--id-regex and --not-id-regex options permit some
automatic filtering by regular expression.
Enter a label and click next to add a row to the csv file.
Click ignore to skip over an element.
Click save when finished and use the --match-csv
option when running svgtoquiz again to generate the flash cards.
Miscellaneous tips and features
Reducing the size of card sets
Inkscape and rsvg create RGB png files, but indexed png files are
much smaller.
Converting the files produced by svgtoquiz into the indexed format can halve
the size of a card set.
ImageMagick contains a
convert command that does the job.
This (unix) shell script converts all of the png files in the current
working directory:
for f in *.png; do \
convert -colors 256 $f $f.png && mv $f.png $f; \
done
In most cases the converted images will appear identical to the originals.
SVG Groups
To respect groups, at the top level, use the option
--groups=0.
To descend into the first level of groups, usually inkscape layers, use
--groups=1.
The --enter-group=<regex> and
--not-enter-group=<regex> options afford more control.
The arguments are python regular
expressions, matched against either the full id or the part selected by
the --id-regex option.
The --not-enter-group setting takes precedence.
Use svg grouping to generate a single highlighted question/answer card for a set of paths.
Downloads and installation
Download v2.0.1 (20131006):
- Source code (md5: 56ae70bdce50e0b3d9df789e4272847a)
- Python 2.7 egg (md5: f8932822661805ac5c4bcf110c5468f4)
- Windows installer (md5: 3df5bf14e1aec00db51daed6982d3f91)
The source repository is on launchpad.
Svgtoquiz is written in Python. It requires three libraries:
It also requires an external program for turning svg files into png files. There are currently two possibilities:
Both work well; rsvg seems faster but does not support Unicode properly.
Installation on Unix
- Install the Python Imaging library.
- Ubuntu:
sudo apt-get install python-imaging sudo apt-get install python-imaging-tk
- FreeBSD: install the graphics/py-imaging port.
- Ubuntu:
- Install Tkinter.
- Ubuntu:
sudo apt-get install python-tk - FreeBSD: install the x11-toolkits/py-tkinter port.
- Ubuntu:
- Install either:
- Inkscape
Ubuntu:sudo apt-get install inkscape,
FreeBSD: graphics/inkscape - librsvg
Ubuntu:sudo apt-get install librsvg2-bin,
FreeBSD: graphics/librsvg2
- Inkscape
- Download the Python 2.7 Egg and type:
easy_install svgtoquiz-2.0.0-py2.7.egg
What documentation there is can then be extracted withsvgtoquiz --extract-docs=doc
Thanks to Patrick Kenny for feedback and testing on Ubuntu.
An alternative is to download the source package and try installing from setup.py—it should download the module dependencies.
Installation on Windows
- Install setuptools.
- Install Python Imaging Library.
- Install Inkscape.
- Download and run the Windows installer.
What documentation there is can then be extracted from a command
prompt:
C:\Python25\Scripts\svgtoquiz --extract-docs=doc
(modifying the path as appropriate, or even adding it to the system path.)
Thanks to Paul Chivers for testing and patches for Windows.
Installation on Mac
This should be similar to the instructions for Unix. Tobias Hill reports his experience installing rsvg:
- Install Darwin ports.
- Ensure that
/opt/local/binis on the search path. - Update MacPorts:
sudo port -d selfupdate. - Install rsvg:
sudo port install rsvg
It may be necessary to run this command several times.
Installation and packaging
Suggestions to improve the installation instructions are welcome. Feel free to repackage and distribute the script provided the BSD license is respected.
More examples
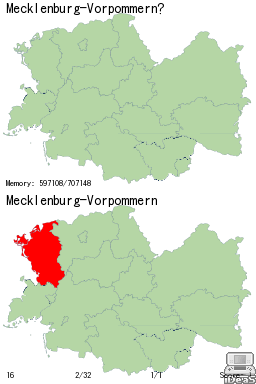
The examples of Figure 3 further demonstrate both the beauty of images available on the Wikimedia Commons and the possibilities of svgtoquiz. The image at right demonstrates a patch submitted to the Mnemosyne Project that overlays the answer image on top of the original question image, which was the same map with the Rhône-Alpes region coloured green.
Other Projects
Card generation for ndsrs
Uwe Beiküfner is using svgtoquiz as part of his program for generating decks for the ndsrs flash card program on Nintendo DS. Some screenshots are shown in Figure 4.